Design Principles - Task 1: Exploration
13.02.2024- 21.02.2024/ Week 2-Week 3
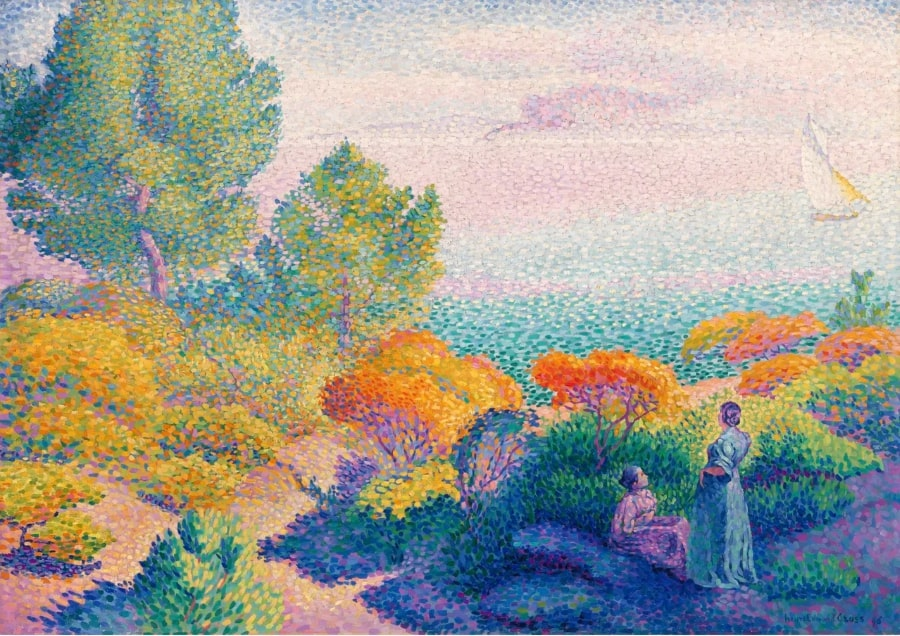
Do you think the roads are designed for people or fish? This artwork was
created by Catpaku. I chose this artwork because it reminded us the life of
the ocean is also a part of our earth. We as humans should protect the ocean
and co-exist peacefully with marine life. This artwork is related to
SDG 14 life below water. This is because SDG 14 also give awareness to
people should protect the ocean. Then, the design principles that I observed
in the design are balance, emphasis, movement, repetition and harmony &
unity.
Kelly Lau Jie Ning/ 0354839
Design Principles/ Bachelor of Design (Honors) in Creative Media
Task 1- Exploration
INSTRUCTION
Task 1:Exploration
In this task, we need to put our picks and briefly describe one goal
from the United Nations
Sustainable Development Goals (UNSDG). We must also recap the design principles: gestalt theory, contrast,
emphasis, balance, repetition, movement, harmony & unity, symbol,
word and image. After we pick the goal, we need to select an existing
art/design work that revolves around that goal of our choice. Beneath
the image, include the credit line of the art/design work (title of
art/design work, artist’s/designer’s name, year, size, medium, source
link). Some works may not have all these but provide as complete as
possible. After that we need to explain the artwork in about 100-150
words, why we chose that design about the UNSDG goal and list the
design principles you observed in that design.
Recap
Elements of Design
1. Point
2. Line
3. Shape
4. Form
5. Texture
6. Space
7. Colour
Fig 6.1 Elements of design
Design principles
1. Gestalt Theory: The Gestalt principles focus on how humans
perceive visual elements as a whole rather than as individual parts. Key
principles include proximity, similarity, continuity, closure,
figure-ground, symmetry, common fate and prägnanz relationships.
a) Law of Proximity: This law states that objects or elements
that are close to each other are perceived as belonging together. In
design, placing related elements near each other enhances the
connection between them and promotes a sense of unity.
Fig 6.2 Example of Law of Proximity
b) Law of Similarity: The Law of Similarity posits that
elements sharing similar visual characteristics, such as shape, size,
colour, or texture, are perceived as part of the same group. Designers
can use similarity to create patterns and highlight relationships
between elements.
Fig 6.3 Example of Law of Similarity
c) Law of Continuity: The Law of Continuity states that
elements arranged in a continuous line or a smooth curve are perceived
as more related than those with abrupt changes in direction. Designers
can use this principle to guide the viewer's eye along a visual path
or emphasize a sense of flow.
Fig 6.4 Example of Law of Continuity
d) Law of Closure: The Law of Closure suggests that when
presented with incomplete or fragmented visual information, our brains
tend to perceive it as a complete and recognizable whole. This
principle allows designers to use negative space creatively and engage
the viewer's imagination.
Fig 6.5 Example of Law of Closure
e) Law of Figure-Ground: This law describes how we naturally perceive
objects in terms of a figure (the object of focus) and a ground (the
background). Designers can manipulate figure-ground relationships to
create visual interest and highlight specific elements within a
composition.
Fig 6.6 Example of Law of Figure-Ground
f)Law of Symmetry: The Law of Symmetry suggests that our minds
perceive symmetrical arrangements as more stable, balanced, and
orderly. Designers can use symmetry to create a sense of harmony and
formality in their compositions.
Fig 6.7 Example of Law of Symmetry
g)Law of Common Fate: The Law of Common Fate posits that elements
perceived to be moving in the same direction are grouped together.
This principle is often employed in design to convey a sense of
dynamic movement or unity among related elements.
Fig 6.8 Example of Law of Common Fate
h) Law of Prägnanz: Prägnanz, meaning "good figure" in German, is an
overarching principle suggesting that our perception tends to organize
stimuli into the simplest and most stable form possible. People
naturally prefer clear, simple, and organized visuals, and designers
can leverage this preference to communicate effectively.
Fig 6.9 Example of Law of Prägnanz
2. Contrast: Contrast involves the juxtaposition of different
elements to create visual interest and emphasize differences. This can
include variations in colour, size, shape, texture, or other visual
qualities.
3. Emphasis: Emphasis is about highlighting certain elements to
make them stand out. It helps guide the viewer's attention and create
hierarchy within a design.
Fig 6.12 Emphasis
4. Balance: Balance refers to the distribution of visual weight
in a design. There are three types of balance: symmetrical (even
distribution), asymmetrical (uneven distribution), golden ratio
(representative of perfect beauty) and rule of third (divided evenly
into thirds).
Fig 6.13 Symmetrical balance
5. Repetition: Repetition involves using similar visual elements
throughout a design to create consistency and unity. It helps establish
a rhythm and reinforces the overall theme.
Fig 6.17 Repetition in pattern
6. Movement: Movement guides the viewer's eye through a design,
creating a sense of flow and direction. It can be achieved through
visual elements like lines, shapes, or directional cues.
Fig 6.18 Movement
7. Harmony & Unity: Harmony and unity involve bringing
together diverse elements in a design to create a cohesive and visually
pleasing whole. Consistency and a sense of connection between elements
contribute to this principle.
Fig 6.20 Unity
8. Symbol: The use of symbols involves creating visual
representations that convey specific meanings or concepts. Symbols can
be powerful communicators, adding depth and layers of meaning to a
design.
9. Word and Image: The combination of words and images in design
involves using both text and visual elements to convey a message.
Effective integration of text and imagery enhances communication and
storytelling.
Fig 6.24 Word and image
10. Hierarchy: the choreography of content in a
composition and it directs viewers to the most important information
first.
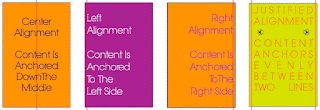
11. Alignment: Alignment creates a sense of unity and cohesion,
which is perceived as stability and leading a person through a design.
Fig 6.26 Alignment
12. Scale and proportion: Scale used to specify or illustrate
details based on the relative sizes of objects and proportion often
results in harmony and unity
Fig 6.27 Scale and proportion
SDG 14 Life below water
The Sustainable Development Goal I chose is SDG 14 life below water. This goal addresses various challenges facing marine ecosystems and calls for concerted global efforts to protect and preserve aquatic life. Oceans provide a range of ecosystem services, including oxygen production, carbon sequestration, and water filtration. The health of marine ecosystems directly impacts these services, influencing the overall well-being of the planet. Therefore, SDG 14 is very important. Furthermore, Many communities around the world have deep cultural and spiritual connections to the oceans. SDG 14 recognizes the cultural importance of marine environments and aims to protect and sustainably manage these areas, respecting the traditions and identities of coastal communities. In conclusion, SDG 14 is critical because it underscores the interconnectedness of human well-being with the health and sustainability of life below water.
The Sustainable Development Goal I chose is SDG 14 life below water. This goal addresses various challenges facing marine ecosystems and calls for concerted global efforts to protect and preserve aquatic life. Oceans provide a range of ecosystem services, including oxygen production, carbon sequestration, and water filtration. The health of marine ecosystems directly impacts these services, influencing the overall well-being of the planet. Therefore, SDG 14 is very important. Furthermore, Many communities around the world have deep cultural and spiritual connections to the oceans. SDG 14 recognizes the cultural importance of marine environments and aims to protect and sustainably manage these areas, respecting the traditions and identities of coastal communities. In conclusion, SDG 14 is critical because it underscores the interconnectedness of human well-being with the health and sustainability of life below water.
Fig 7.1
Another Reality by
Catpaku
on 14 August 2020



.png)

.png)








.jpg)


.jpg)




.jpg)





Comments
Post a Comment